Blogger Post में Table Of Contents को कैसे लगाते है? पूरी जानकारी (हिन्दी में)
अगर आप एक नए Blogger है। और ब्लॉग बनाकर ब्लॉगिंग भी शुरू कर दी है, लेकिन क्या आप ये जानते है कि Blogger Post में Table Of Contents को कैसे लगाते है? अगर आप ब्लॉगिंग के फील्ड में एक successful blogger बनना चाहते है तो आपको Table Of Contents (TOC) के बारे में जरूर पता होना चाहिए। क्योंकि Table Of Contents एक ऐसा feature है जो readers और visitors को उसके मन मुताबिक blog post के heading और subheading तक आसानी से पहुंचने की सुविधा प्रदान करता है।
अगर आप भी अपने blog post में Table Of Contents को लगाना चाहते है तो आपको इस आर्टिकल को शुरू से लेकर अंत तक जरूर पढ़ना चाहिए। क्योंकि आज के इस आर्टिकल में हम Blogger Post में Table Of Contents को कैसे लगाते है? पूरी जानकारी (हिन्दी में) विस्तार से बताने वाले है। तो चलिए जानते है:-
Table Of Contents क्या है?
Table Of Contents एक फीचर है, आपका ब्लॉग चाहे ब्लॉगर पर हो या वर्डप्रेस इन दोनों में Table Of Contents का एक अहम रोल होता है। अर्थात् readers और visitors को लंबे वाले ब्लॉग पोस्ट में उसके सुविधा के अनुसार उस blog post के heading और subheading तक पहुंचने की सुविधा प्रदान करता है। इसका मतलब ये कि आपके website पर आने वाला user आपके blog post में उसके जो काम की चीज होगी वह heading और subheading पर click करके वहां तक पहुंचकर उसे आसानी से पढ़ सकता है।
ब्लॉग पोस्ट में Table Of Contents को लगाना क्यों जरूरी है?
ब्लॉग पोस्ट में Table Of Contents को लगाना और नहीं लगाना ये आपके ऊपर निर्भर करता है। आप चाहे तो इसे लगा सकते है और ना चाहे तो नहीं। लेकिन होता क्या है कि जब हम अपने ब्लॉग पोस्ट में Table Of Contents को नही लगाते है तो आपकी पोस्ट को SEO (Search Engine Optimization) के नजर में अच्छा नही माना जाता है।
अब सवाल ये है कि ब्लॉग पोस्ट में Table Of Contents को लगाना क्यों जरूरी है तो इसका सीधा सा जवाब है, जब हम अपने ब्लॉग पोस्ट में Table Of Contents को लगाते है तो Search Engine Optimization इसे बहुत ही अच्छा response देता है और google search engine आपके ब्लॉग पोस्ट के title के साथ-साथ heading और subheading को सबसे अच्छा ranking प्रदान करना है। और इतना ही नही यह user को आपके ब्लॉग पोस्ट को पढ़ने में बेहतर सुविधा प्रदान करने के साथ-साथ पोस्ट को यूजर फ्रेन्डली भी बनाता है।
Blogger Post में Table Of Contents को कैसे लगाते है? पूरी जानकारी (हिन्दी में)
मैं जानता हूं कि आप एक नए ब्लॉगर है, और इसके लिए बहुत मेहनत भी करते है क्योंकि आपको इसमें बहुत कुछ सीखना भी है। ब्लॉगर में HTML (Hyper Text Marks Of Language) का क्या काम होता है इस बात को आप अच्छी तरह से जानते है। लेकिन हमें जब भी किसी ब्लॉग पोस्ट में Table Of Contents को लगाना होता है तो उसके लिए सबसे पहले हमें अपने theme/template में HTML Code को लगाना पड़ता है। और ये कोई बड़ी बात नही है इस काम को आप बहुत ही आसानी से कर सकते हो। यहां पर मैं आपको विस्तार से बताने वाला हूं कि Blogger Post में Table Of Contents को कैसे लगाते है? आइये जानते है:-
ध्यान देने योग्य बात:- अपने ब्लॉगर website के theme/template में कुछ भी edit करने से पहले अपने blog या website का backup जरूर ले ले। क्योंकि इससे होता क्या है कि जब हमसे template में edit करते समय कुछ गलतियां हो जाती है तो हम फिर से backup लिए गए थीम को restore कर सकते है।
अब हम स्टेप बॉय स्टेप और विस्तार से जानेगें कि ब्लॉग पोस्ट में Table Of Contents को कैसे लगाते है-
#Step: 1
- सर्वप्रथम आप Blogger.com पर जाकर Login करें।
- अब Theme पर क्लिक करें।
- इसके बाद Edit HTML पर क्लिक करें। जैसे ही आप क्लिक करेंगे तो आपके सामने आपकी वेबसाइट का HTML Code वाला पेज दिखाई देगा। इसमें आपको कहीं पर भी क्लिक करना है।
- अब आपको Ctrl+F बटन को प्रेस करना है। अब आपके सामने सर्च का एक बॉक्स शो हो रहा होगा।
- अब आपको उस Search Box में </head> लिखकर Enter बटन को दबाना है। ऐसा करते ही आपके सामने </head> का HTML Code जहां भी होगा वहां पीले कलर में शो होने लगेगा।
- अब आपको </head> tag के ठीक ऊपर में, नीचे दिए गये HTML Code को Copy करके Past कर देना है। और Save Theme पर क्लिक करना है।
नीचे दिए गए HTML Code को Copy करें
#Step: 2
- अब आपको फिर से उसी Search Box में ]]></b:skin> लिखकर Enter बटन को दबाना है।
- ऐसा करते ही आपके सामने ]]></b:skin> का HTML Code जहां भी होगा वहां पीले कलर में शो होने लगेगा।
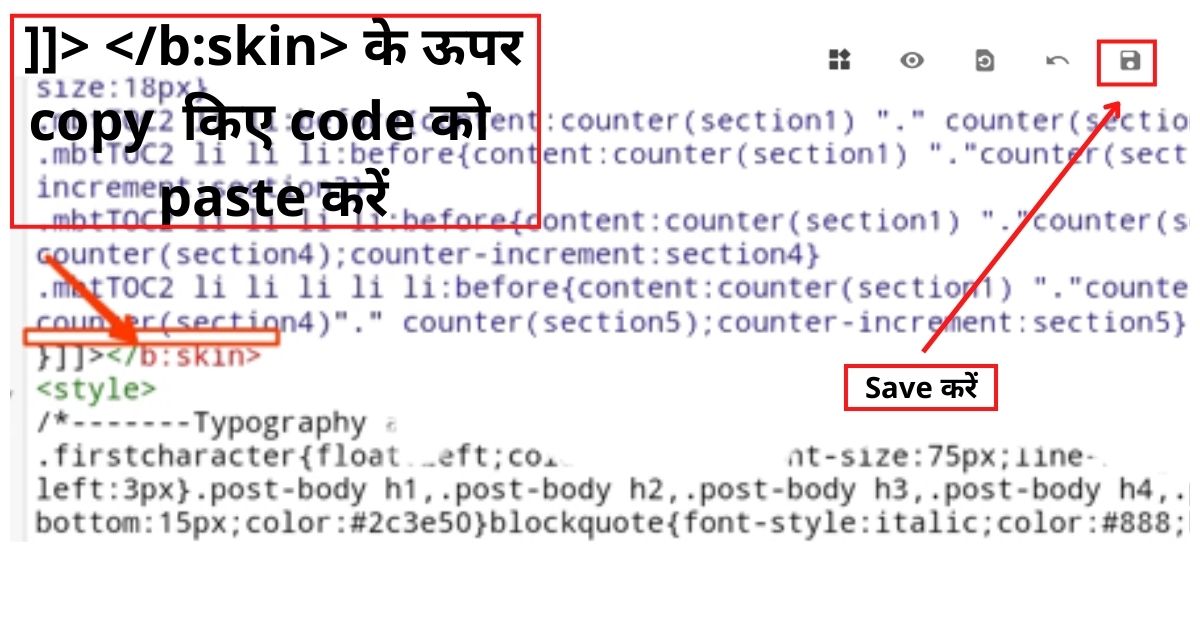
- अब आपको ]]></b:skin> के ठीक ऊपर में, नीचे दिए गये CSS Code को Copy करके Past कर देना है। और Save Theme पर क्लिक करना है।
नीचे दिए गए CSS Code को Copy करें
#Step: 3
इतना कर लेने के बाद में अब बात आती है इस पोस्ट का आखिरी और अंतिम स्टेप की, तो चलिए कोई बात नही हम बिना टाइम वेस्ट किए उसे भी जल्दी से पूरा कर लेते है।
- अब आपको फिर से उसी Search Box में <data:post.body> लिखकर Enter बटन को दबाना है।
- ऐसा करते ही आपके सामने <data:post.body> का HTML Code जहां भी होगा वहां पीले कलर में शो होने लगेगा।
- अब आपको <data:post.body> Code जहां-जहां भी दिखाई दे रहा है आपको उसके स्थान पर नीचे दिए गये java code को Copy करके Past कर देना है। यानी कि Delete/Replace कर देना है और Save Theme पर क्लिक करना है।
नीचे दिए गए java code को Copy करें
ध्यान देने योग्य बात:- यहां पर सबसे ज्यादा ध्यान देने वाली बात ये है कि आपके Theme या Template में यह <data:post.body> का कोड एक या दो बार से अधिक हो सकता है। इसके लिए आपको इनके सभी जगह पर ऊपर Copy किए गए java code से Delete/Replace करना होगा।
अब यहां पर आपके Theme का काम तो पूरा होगा गया लेकिन अभी आपका काम खत्म नहीं हुआ है आपको इसमें और थोड़ा सा काम करना बाकी है, चलिए वो काम भी कर लेते है। मैं आपकी पोस्ट में लगाने के लिए दो code को नीचे दे रहा, आप इन codes को ऐसे जगह पर संभालकर या सेव करके रखिये या फिर किसी डायरी में भी नोट करके रख सकते है। क्योंकि पहला code आपके blog post के शुरू में लगाने के लिए और दूसरा code आपके blog post के अंत या आखिरी में Add करने के काम आता है।
blog post में पहले heading के ऊपर लगाने के लिए code
आप जब भी कोई नया आर्टिकल या पोस्ट लिखे तो सबसे पहले आपको एक काम ये करना है कि पोस्ट के HTML पेज में जाना है और वहां पर नीचे दिए गए code को Copy करके पोस्ट के पहले heading के ठीक ऊपर में नीचे दिए गए code को Past कर देना है।
नीचे दिए गए code को Copy करें
blog post के सबसे नीचे और आखिरी में लगाने के लिए code
इसके बाद में आपको अपने blog post के सबसे आखिरी में लगाने के लिए दूसरा code नीचे दिया जा रहा है आप उस code को कॉपी करके अपने blog post के सबसे अंत में Past कर दीजिए। एक और सबसे जरूरी और खास बात आपको ये ध्यान रखना है कि आप इस code को तब लगाये जब आपका पूरा post या आर्टिकल लिखकर तैयार है, और आप उस post को पूरी तरह से पब्लिश करने के लिए तैयार है तब।
नीचे दिए गए code को Copy करें
Blogger Post में Table Of Contents से जुड़े कुछ सवाल और जवाब
प्रश्न:-1 क्या ब्लॉग पोस्ट में Table Of Contents को लगाना जरूरी है?
जवाब:- नही। इसको लगाना और नहीं लगाना ये आप पर निर्भर करता है।
प्रश्न:-2 क्या ब्लॉग पोस्ट में Table Of Contents को लगाना seo अच्छी रैंकिंग देता है?
जवाब:- जी बिलकुल आपकी ब्लॉग पोस्ट को अच्छी रैंकिंग प्रदान करता है।
प्रश्न:-3 क्या पोस्ट में Table Of Contents को लगाने से ब्लॉग यूजर फ्रेन्डली बन जाता है?
जवाब:- जी बिलकुल। पोस्ट में Table Of Contents को लगाने से ब्लॉग यूजर फ्रेन्डली बन जाता है।
प्रश्न:-4 ब्लॉग पोस्ट में Table Of Contents को लगाने के क्या फायदे है?
जवाब:- ब्लॉग पोस्ट में Table Of Contents को लगाने का सबसे बड़ा फायदा ये होता है आपका पोस्ट यूजर फ्रेन्डली बन जाता है और readers और visitors को अपने हेडिंग तक पहुंचने में आसानी होती है तथा इसके साथ ही यह पोस्ट को search engine में रैंक कराने में हमारी सहायता करता है।
सारांश:-
मुझे पूरा यकिन है ये पोस्ट आपको सीखने लिए काफी मददगार साबित होगा। इस उम्मीद के साथ मैं आशा करता हूं कि आपको ये पोस्ट Blogger Post में Table Of Contents को कैसे लगाते है? पूरी जानकारी (हिन्दी में) कैसा लगा। आपको क्या सीखने को मिला। मुझे कमेंट करके जरूर बताएं। आपका एक कमेंट मेरे लिए बहुत मायने रखता है। तब तक के लिए धन्यवाद।

%20%E0%A4%95%E0%A5%8B%20%E0%A4%95%E0%A5%88%E0%A4%B8%E0%A5%87%20Add%20%E0%A4%95%E0%A4%B0%E0%A5%87%E0%A4%82%20I.jpg)






%20%E0%A4%95%E0%A5%88%E0%A4%B8%E0%A5%87%20%E0%A4%B2%E0%A4%97%E0%A4%BE%E0%A4%AF%E0%A5%87.jpg)


0 Comments